

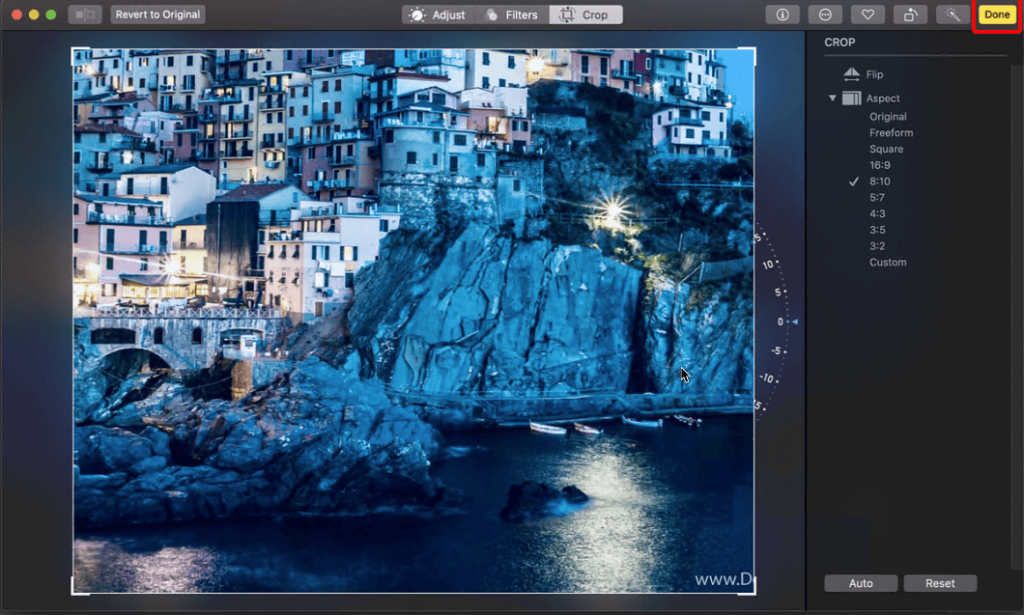
We also suggest adding a little extra width to your image, to account for upcoming expansions to the page width as well as the possibility your image might be viewed on a large display screen.Īs a general rule, you should upload the largest image (width and height), at the highest quality (dots per inch/dpi) possible, that doesn’t exceed a file size of 1MB. the full-width of the web page) will allow you to easily adjust the size and position of your templates as you experiment with different layout options. Most WMS features will scale images to fit the application, so it isn’t necessary to crop images to the various dimensions at which they will be displayed.Ĭropping all images for the largest possible width (e.g. Drag the crop lines that appear on the image as required (crop your image to best suit what you are trying to communicate)Īnother practice we’re promoting is to crop all your images using a consistent image width.Under ‘Aspect ratio’ on the right, choose your preferred ratio (we suggest using 16:9 or 4:3).
#Photo crop editor free
1400 x _ pixels (we’ll discuss this further under ‘Image width’ below) The Free Online Photo Editor made with the purpose of using color editing tools to increase your social engagement by creating visually attractive content.
#Photo crop editor software

So, how do you crop images using a consistent ratio? You’ll be able to re-position templates without having to worry about image alignment.Image alignment will remain consistent whether you choose to display your templates at full-width, half-width or third-width.Your images will line-up nicely when displayed horizontally.Enter the URL and click anywhere outside the input box to save the link.The benefits of cropping images with a consistent ratio are threefold: To add a URL link to an image, select it and go to the Design panel. Select the image on your slide and paste to replace it.Ĭopy any image in your Pitch presentation, select an image you’re looking to replace, and paste the copied image in its place. As you’re dragging the image, wait to see a blue border and then release your mouse.įind an image online and copy it via the right-click menu. Then upload a new image or select one from our media integrations.ĭrag and drop a new image on top of an existing one (either from your local files or from the web). Select the image and click on Replace in the inline editor or Replace media in the Design panel. There are a few ways you can replace an image: When you replace an image, all previous edits like filters, rounded corners, blur, or color overlay will be applied to the new image as well. Just click Crop in the inline editor and drag the image to move the point of focus.

If you are not satisfied with the results, you can always pan the image to the position you prefer. We try to algorithmically identify the prominent part of the image. Whenever you do so, Pitch automatically crops the image based on the previous image size and pans the image within the frame to save you time. 💡 If you’re looking to use a circle shape for an image, you can also set the round corner slider to 100%.Īt any time, you can easily replace your image.


 0 kommentar(er)
0 kommentar(er)
